I am sharing the link of the book Advanced Thermodynamics Engineering by Kalyan Annamalai and Ishwar K. Puri.
Jun 27, 2012
Jun 23, 2012
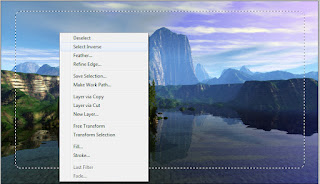
Make Image Corner Rounded in Adobe Photoshop
- Open the image in Photoshop.
- then right click on the image and make a duplicate layer.
- Give the name of duplicate layer ‘Layer1’.
- Then go to layers palette and click on background and right click, choose delete layer.
- Now only one layer is available ‘Layer1’.
- Click on Rectangular Marquee Tool and select a part of image which we have to make rounded or the whole image by Pressing Ctrl+A.
- Now go to Select > Modify > Smooth
- and give the value of Smooth like 10 then You will see that corners are rounded.
- Then right click and choose ‘Select Inverse’ and press delete.
- Now save image as .png with ‘Interlaced’ option.
- Your image has rounded corner as shown below.
Note : we need to create duplicate layer because the original background layer is locked and we can't delete some part of that image.
Jun 21, 2012
Remove Windows Xp Genuine Notification
- Launch Windows Task Manager (Processes) and leave it open.
- Meanwhile, go to C:\Windows\System32 and find WgaTray.exe
- Right-click on it and then click to delete WgaTray.exe but leave the deletion confirmation box open.
- Go back to Windows Task Manager and find Wgatray.exe to end the process.
- Click “End Process”, and when you are prompted for a confirmation to terminate the process, align the “End Process” confirmation box with the previous “Delete File” confirmation box, or at least have them close together (because you need to do both actions quickly - at most within 2 seconds).
- Press ‘Yes’ on the Task Manager prompt (to “end the process”) and then quickly press ‘Yes’ on the deletion confirmation (to delete the actual file). You’ll need to repeat this if you miss it.
- If you think you did this successfully, launch Registry Editor (Start > Run > regedit).
- Browse to the following location :
- HKEY_LOCAL_MACHINE \ SOFTWARE \ Microsoft \ Windows NT \ CurrentVersion \ Winlogon \ Notify
- Delete the folder WgaLogon and all its contents.
- Reboot Windows XP.
Jun 17, 2012
How to make bookmarks in Mozilla Firefox
We can use bookmarks toolbar to save addresses which we open on daily basis and it will be place below the url address and by one click we can access the web address.
To enable the bookmarks toolbar just click on top in Mozilla Firefox and right click it will appear like below
Then check the bookmarks toolbar. Now bookmarks toolbar will appear if it was not appearing previously.
Jun 11, 2012
How to create wifi network by laptop
We can make a wifi network using our laptop.Which can be used for internet sharing or lan sharing.
by means of this wifi connection we can connect two or more laptops easily and perform data transfer or game playing.
for making wifi connection we need a software Connectify.
You can download this software from it’s official site.
and install this software.
- Open the software and configure it.
- It will appear like in the image.
- Give the Hotspot Name..
- Password...
- Internet....(The source of internet by which you are using internet on your PC )
- Security Mode..
- then Start Hotspot...
it will take some time to start...and enjoy the sharing.
Jun 8, 2012
How to delete unwanted or useless registry keys from PC
- When we install a software in our PC a number of registry keys are placed inside the library and these registry keys become useless when we uninstall the software, and causes slow running if PC so we need to clear all the registry keys at time to time.
- for removing registry keys there is a good software CCleanerwhich scans all the issues of registry and fixes all the problems.
- You can download this software free of cost from http://filehippo.com/download_ccleaner/ and fix all the registry problems.
Jun 6, 2012
How to change measurement units in Microsoft word
When we paste image in ms word there is an option to reduce the size of image by means of two ways
- by size : we provide height and width
- by scale : we reduce the % of height and width
- Just right click on the image and go to size then choose option.
- While giving the height and width of image we can change the units of measurements
- To change the measurement units just click on the
- Office button (left corner of the ms word window, left to the save button)
- then go to Word Options >advanced >display >show measurements in units of >choose unit >Press Ok
Jun 3, 2012
How to post html and JavaScript Codes in blogger post
When You ask some question or post a tutorial sometimes it becomes necessary to post html and java script codes in Your blog post.
May be you are thinking that you can easily post html and java scripts when you will try you will get error.
For posting html and java scripts you can use script highlighter but using script highlighter makes the opening of your webpage slow.
Simple method of posting html and java script is to convert the code in escaped characters and then paste this escaped characters code into your post it will show the html or java script code on the webpage.
You can also change the font, text color of html and background by changing the color of escaped characters.
For change of Your html or JavaScript code to escaped characters go to the link given below :
Jun 1, 2012
How to split header in two columns in blogger
1. Just login to your blogger account.
2. Go to Template >Edit HTML >Proceed
2. Go to Template >Edit HTML >Proceed
(for old interface Go to Design >Edit HTML)
4. Search for following lines in Your HTML Code.
5. To add a section, insert the following code just below the above code.
6. Now the final code should look like this.
7. Now Search for the code.
8. Now just place the given code above to Searched code.
9. Now save the Template.
10. then Go to Layout.
(for old interface Go to Design > Page Elements)
11. Click to add a gadget in header and add whatever You want.
12. Save and View Your Blog.
3. Back up Your Template.
4. Search for following lines in Your HTML Code.
<b:section class='header' id='header' maxwidgets='1' showaddelement='no'> <b:widget id='Header1' locked='true' title='BestThings4u (Header)' type='Header'/> </b:section>
|
5. To add a section, insert the following code just below the above code.
<b:section id='header-right' showaddelement='yes'/>
<div style='clear: both;'/>
|
6. Now the final code should look like this.
<b:section class='header' id='header' maxwidgets='1' showaddelement='no'>
<b:widget id='Header1' locked='true' title='Bestthings4u (Header)' type='Header'/>
</b:section>
<b:section id='header-right' showaddelement='yes'/>
<div style='clear: both;'/>
|
7. Now Search for the code.
]]></b:skin>
|
#header, body#layout #header {width:50%;display:inline-block;float:left;}
#header-right, body#layout #header-right {width:35%;display:inline-block;float:right;padding:15px;} #header-right .widget {margin:0;} |
10. then Go to Layout.
(for old interface Go to Design > Page Elements)
11. Click to add a gadget in header and add whatever You want.
12. Save and View Your Blog.
Subscribe to:
Comments (Atom)